Vscode基于aliyun配置Picgo
本文最新更新于 2025/02/09 晚上
步骤
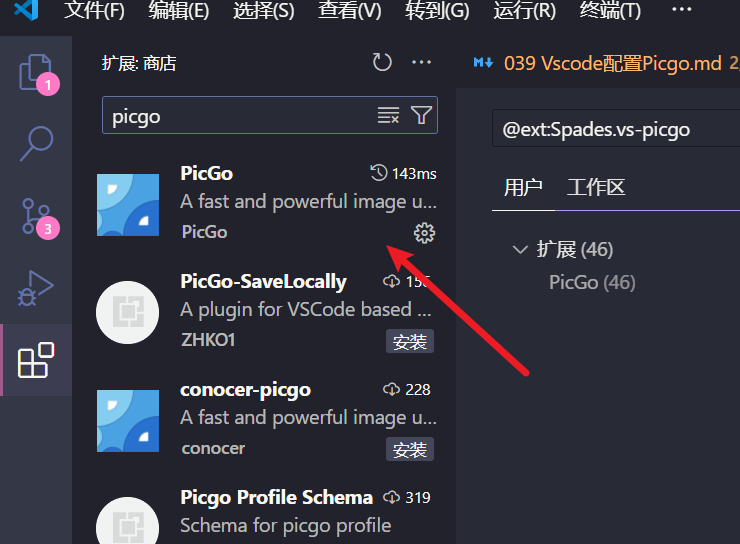
- 在vscode扩展商店中下载
picgo插件

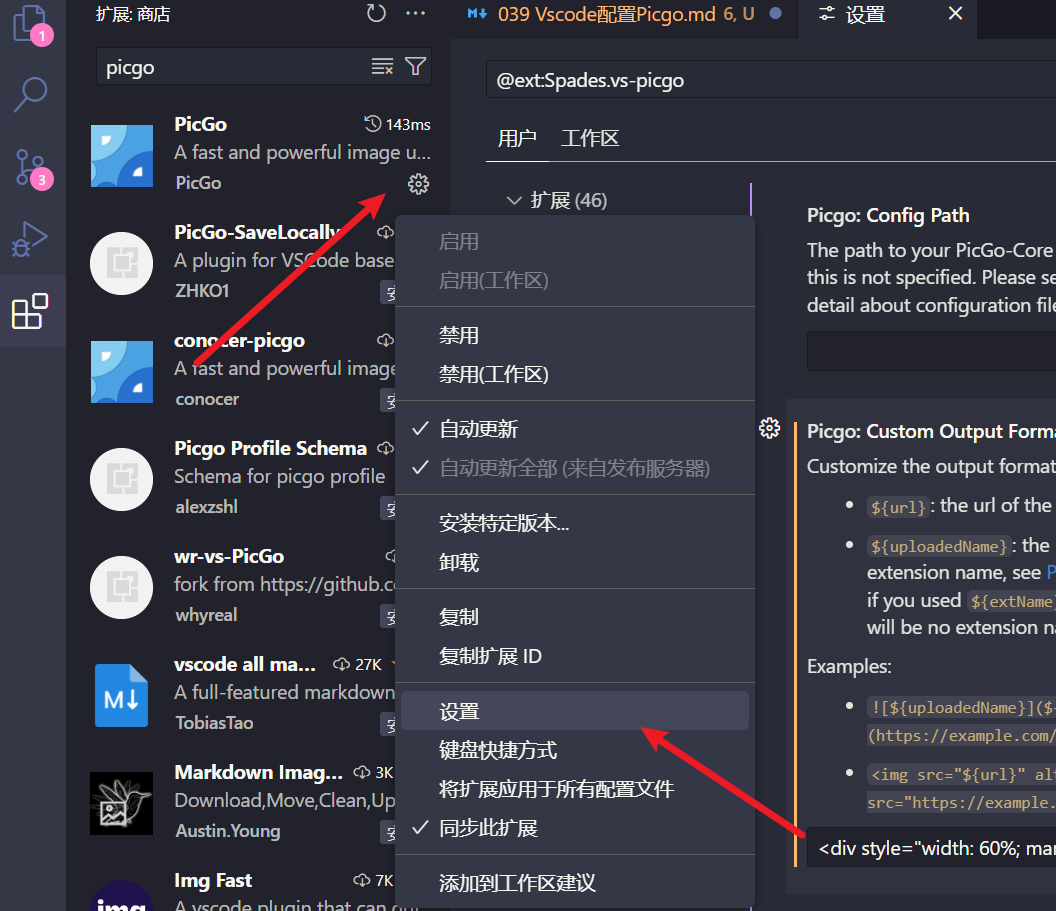
- 点击插件设置,填写必须的信息

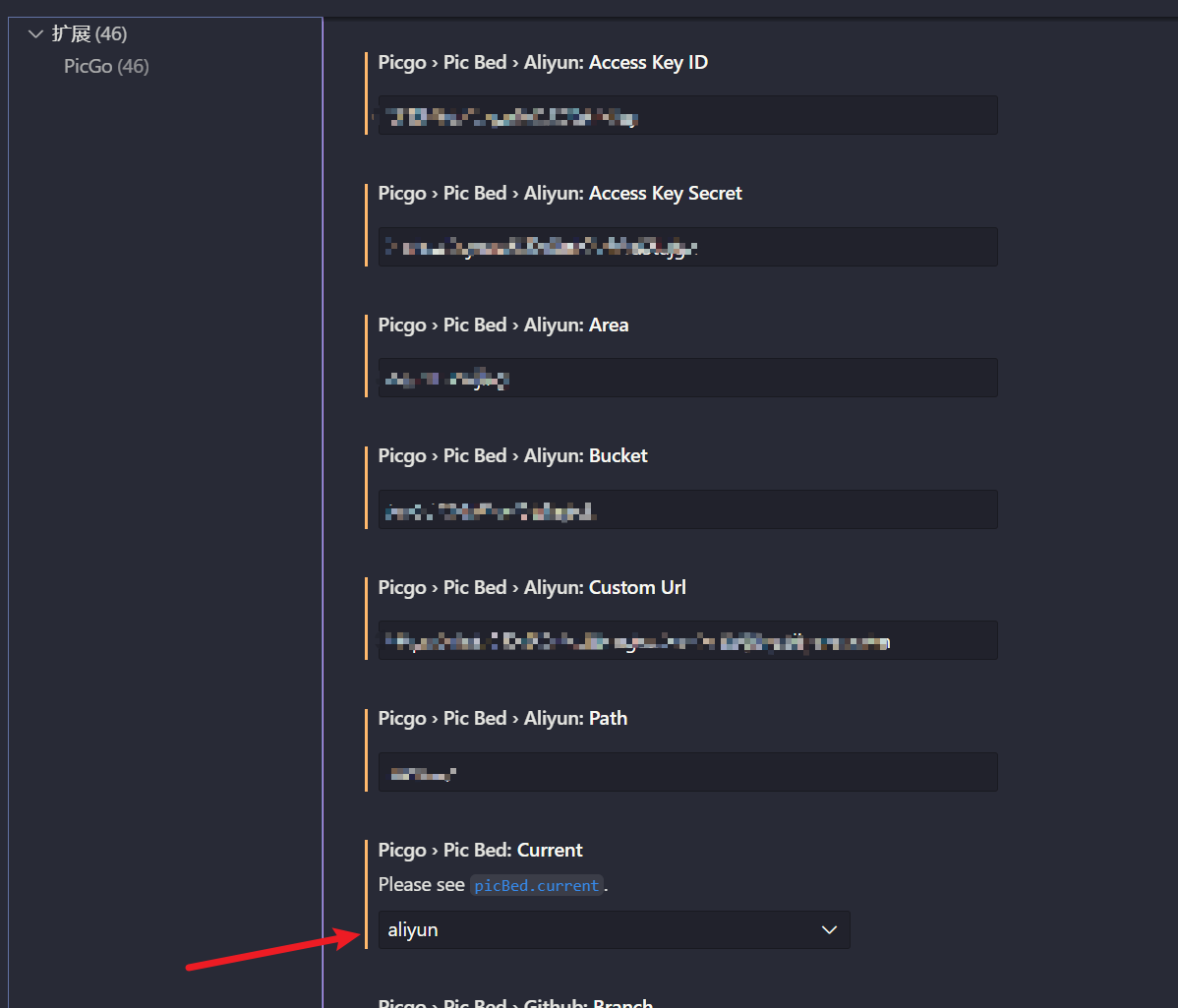
- 先将上传图床切换成阿里云图床

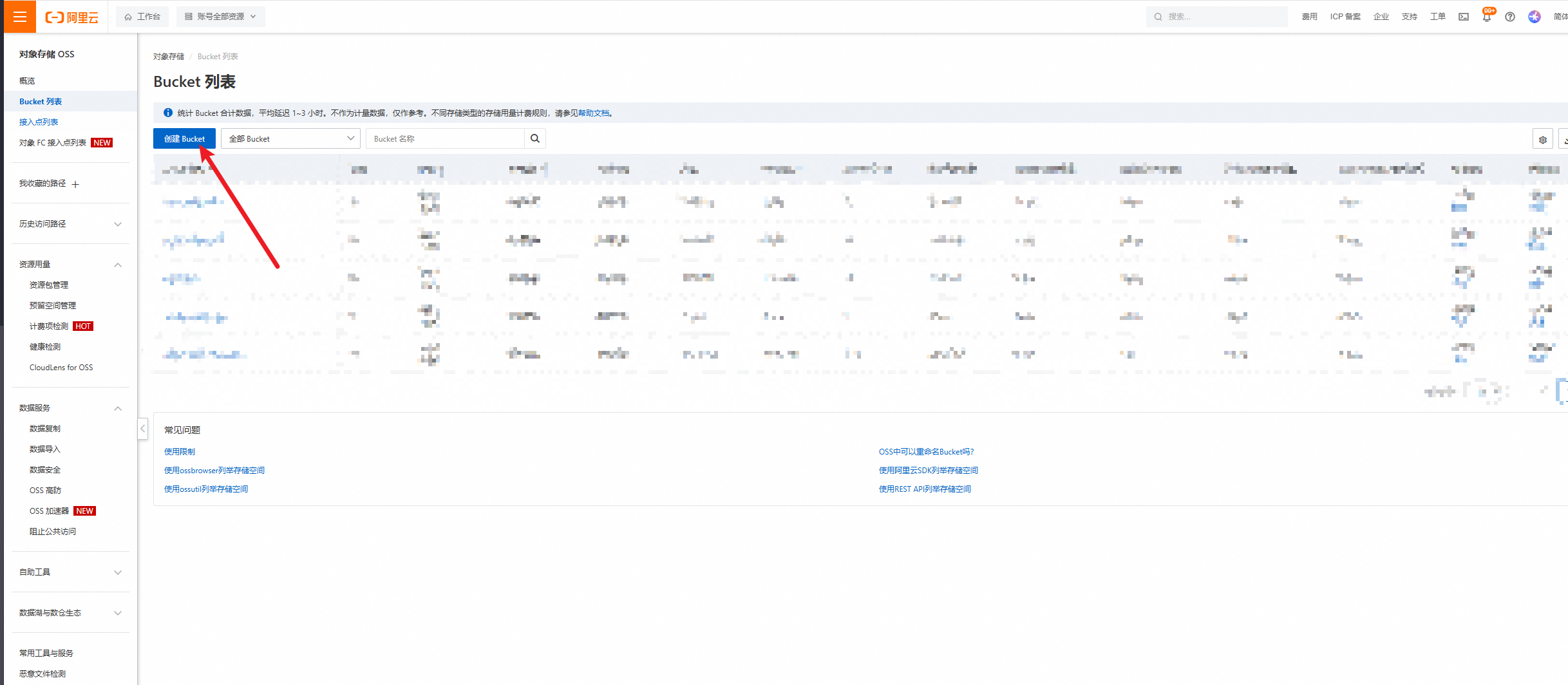
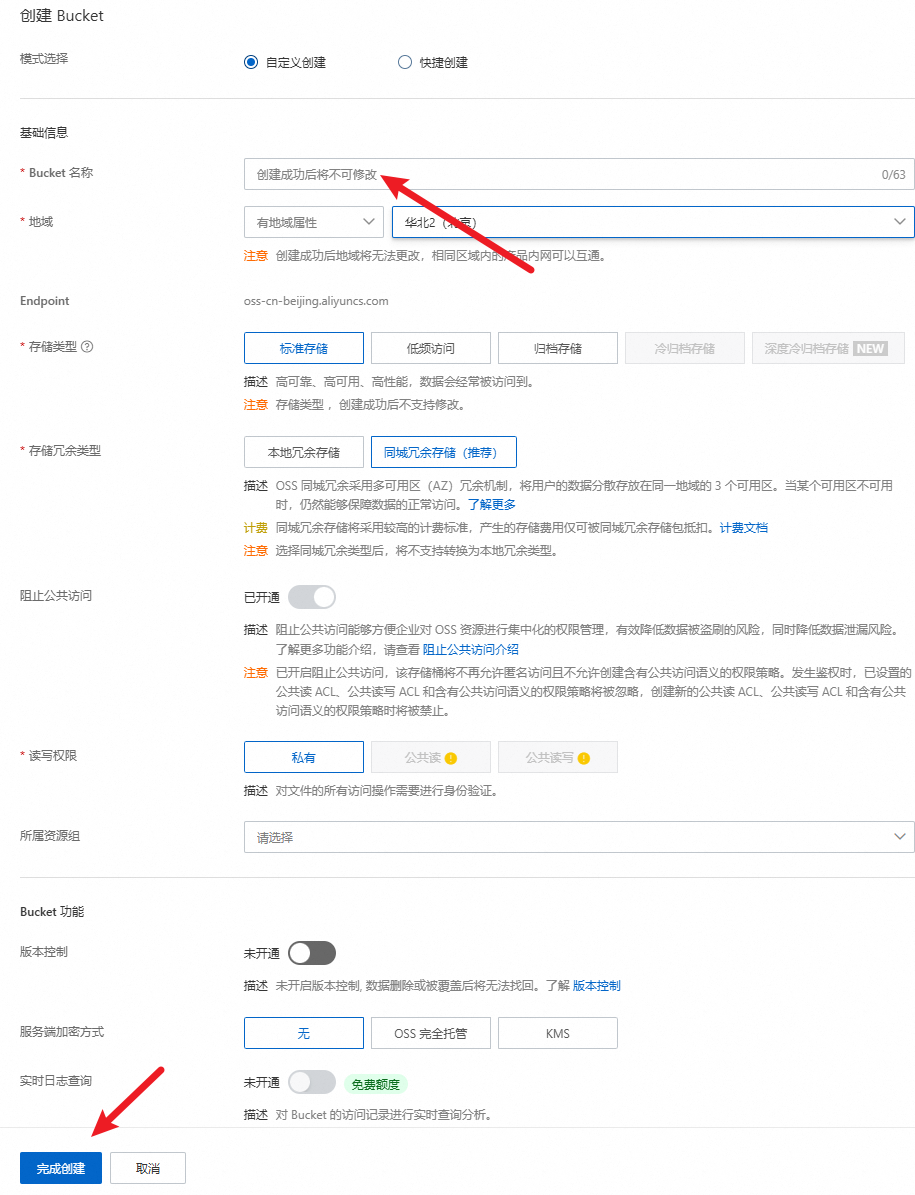
- 创建Bucket

- 填写名称,点击创建。

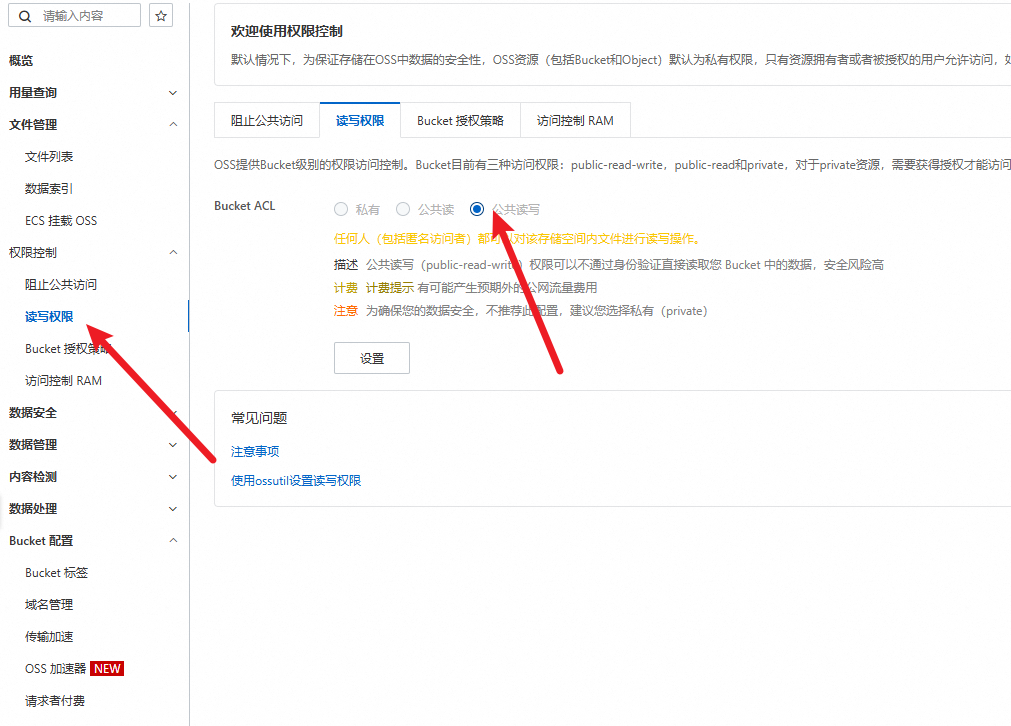
- 进入Bucket,修改读写权限为
公共权限

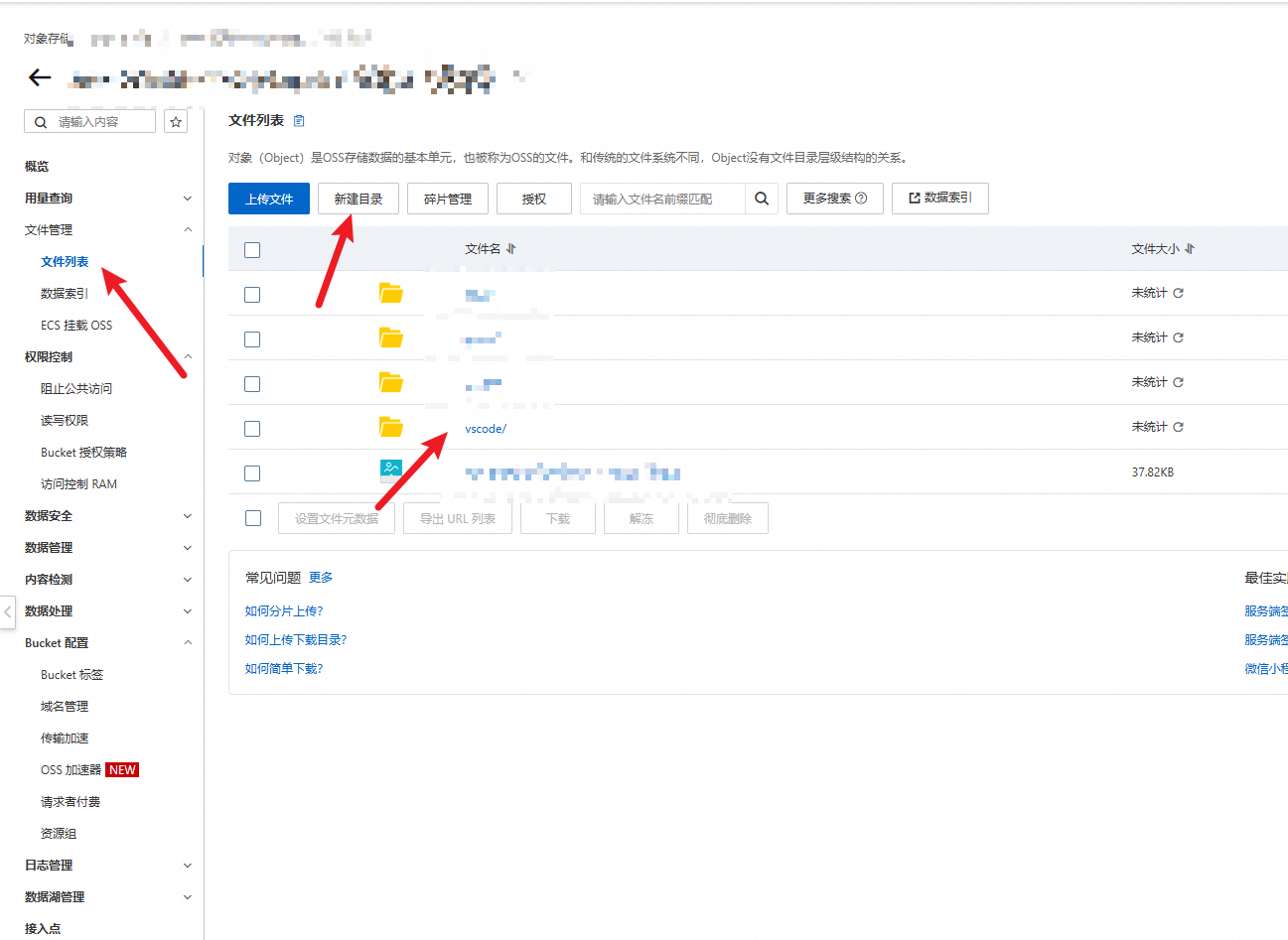
- 在Bucket中创建文件夹,不创建也可,我这里创建一个vscode文件夹

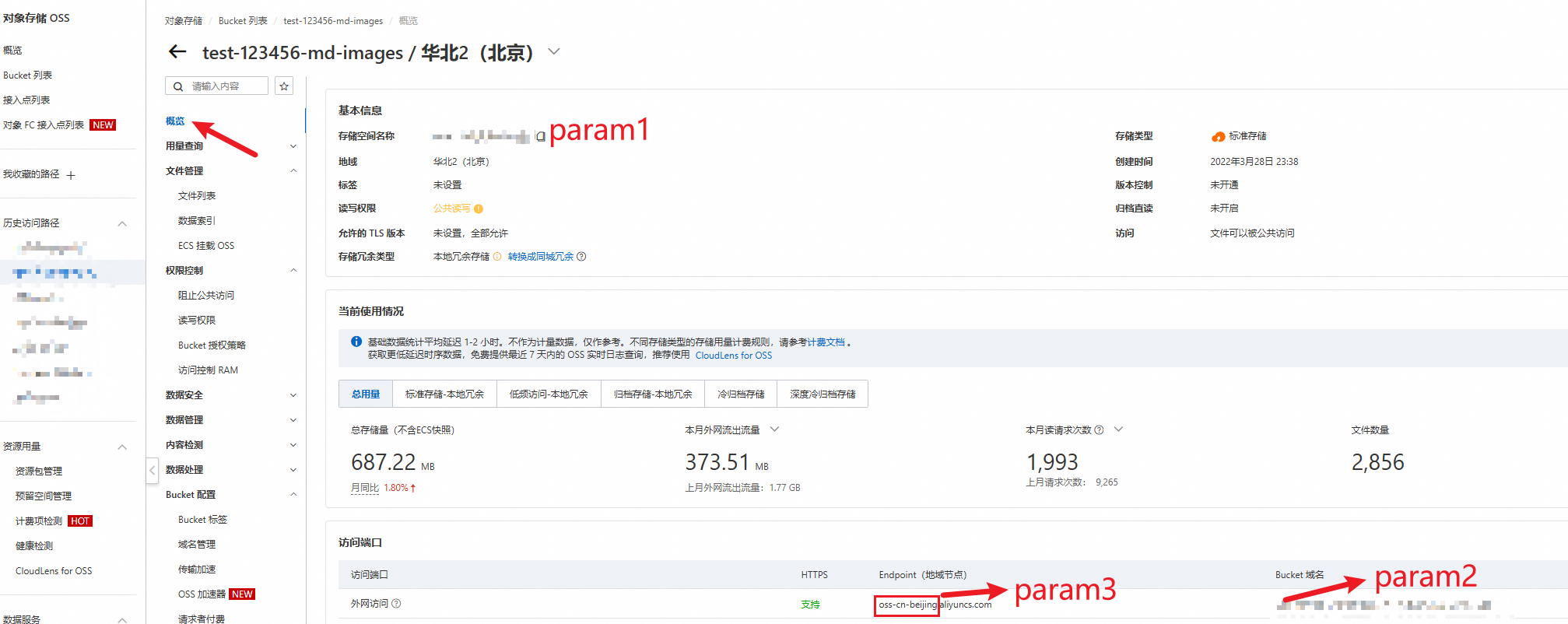
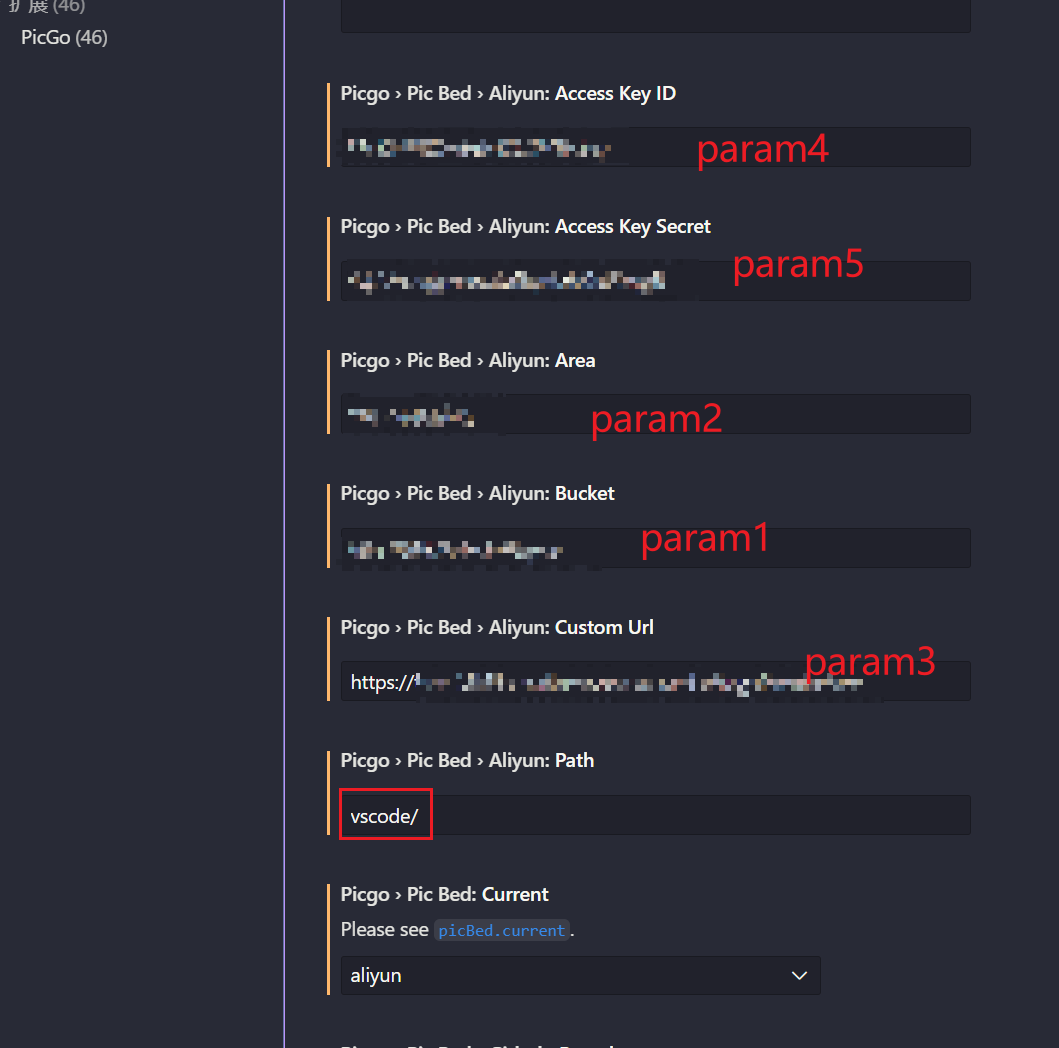
- 获取存储空间名称及Bucket域名,记录为param1、param2、param3

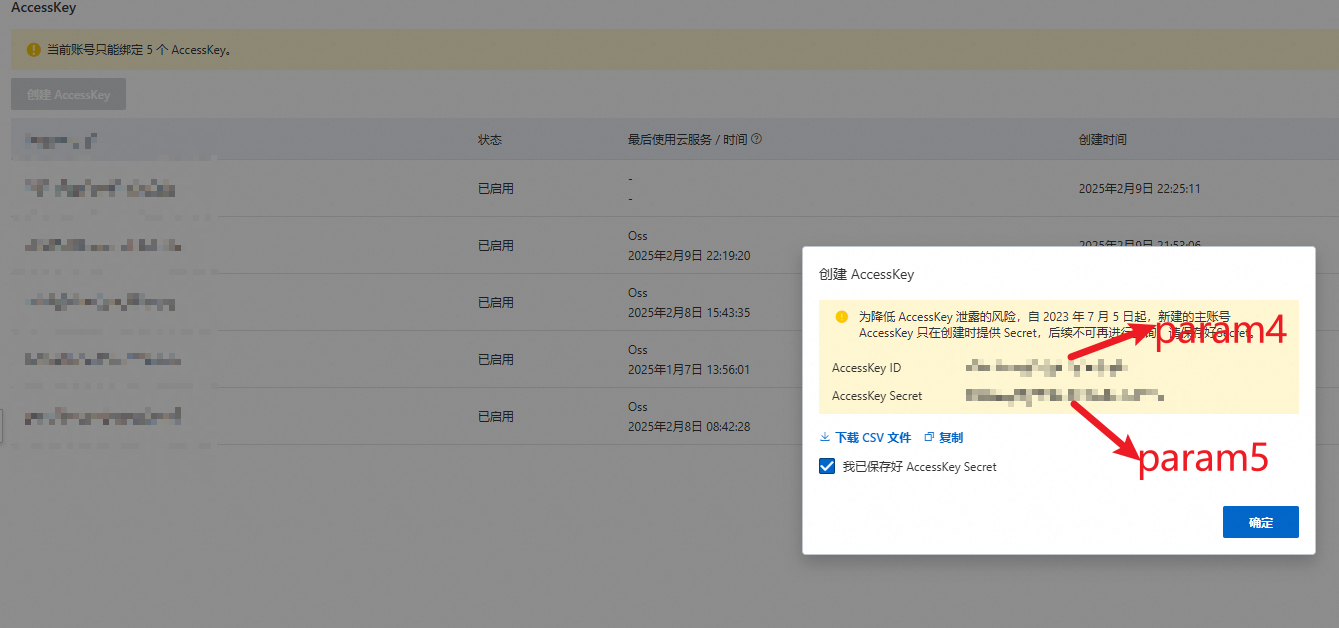
- 获取访问apikey及秘钥,记录为param4、param4

- 将信息填写到vscode插件中

!!!切记这里填写
Custom Url时需在前面加https://
配置完成
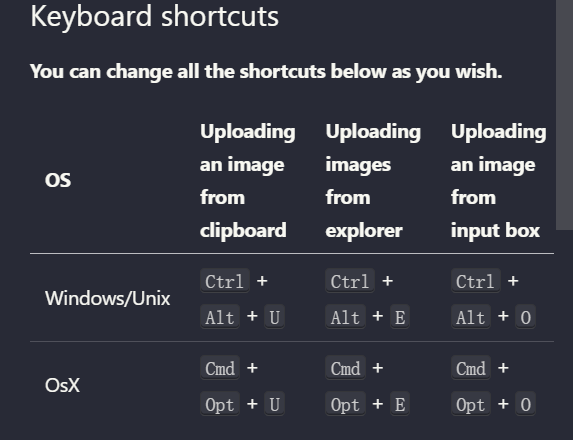
可以使用snipaste软件或者qq截图软件截图复制到剪贴板,然后再vscode中点击快键键Ctrl+Alt+U粘贴入笔记中
附上上传的3中方式及快捷键,用的最多的就是截图上传。

注意事项
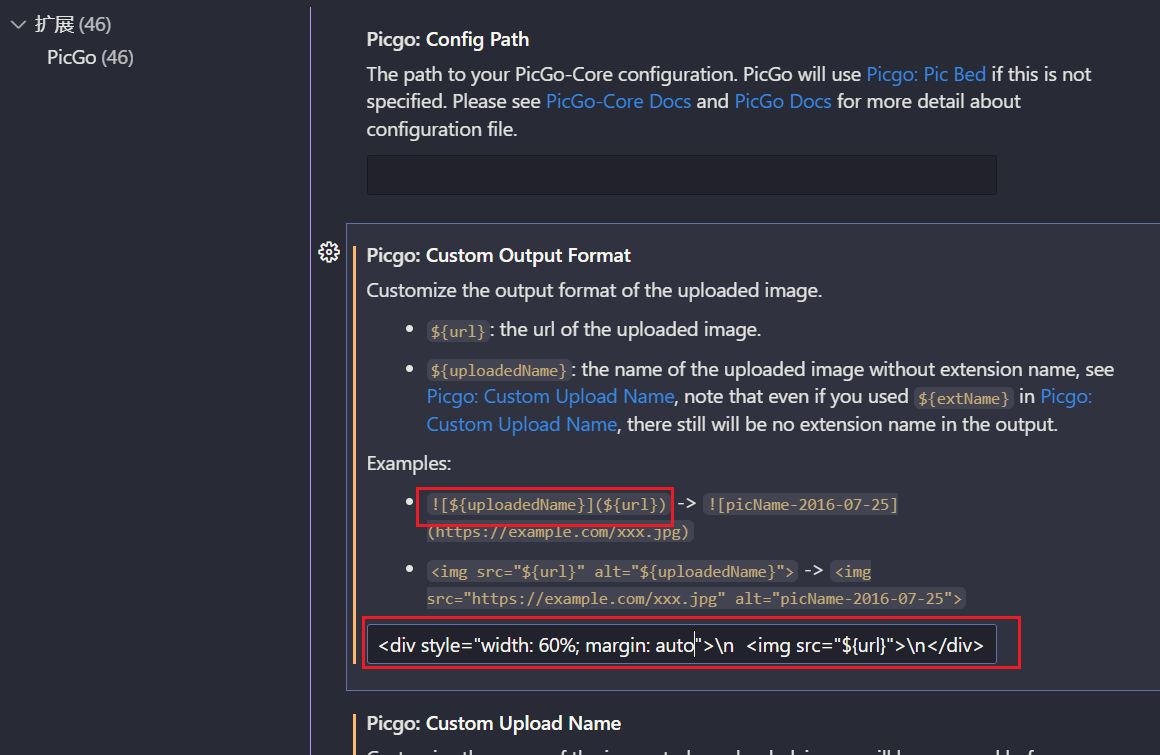
我这里想插入到笔记中后以html格式插入方便修改图片大小,所以将返回格式写成了这种<div style="width: 60%; margin: auto">\n <img src="${url}">\n</div>,其中\n代表换行符,如果你不喜欢这种可以使用markdown原本的格式

呈现的效果

Vscode基于aliyun配置Picgo
http://example.com/2025/02/09/039 Vscode配置Picgo/